
EorzeaClockの導入方法をまとめました。
目次
EorzeaClockとは?
Aromatibusさんが作られたデザインです。
ACTのオーバーレイを通じてゲーム画面上に秒単位で時間を表示してくれます。
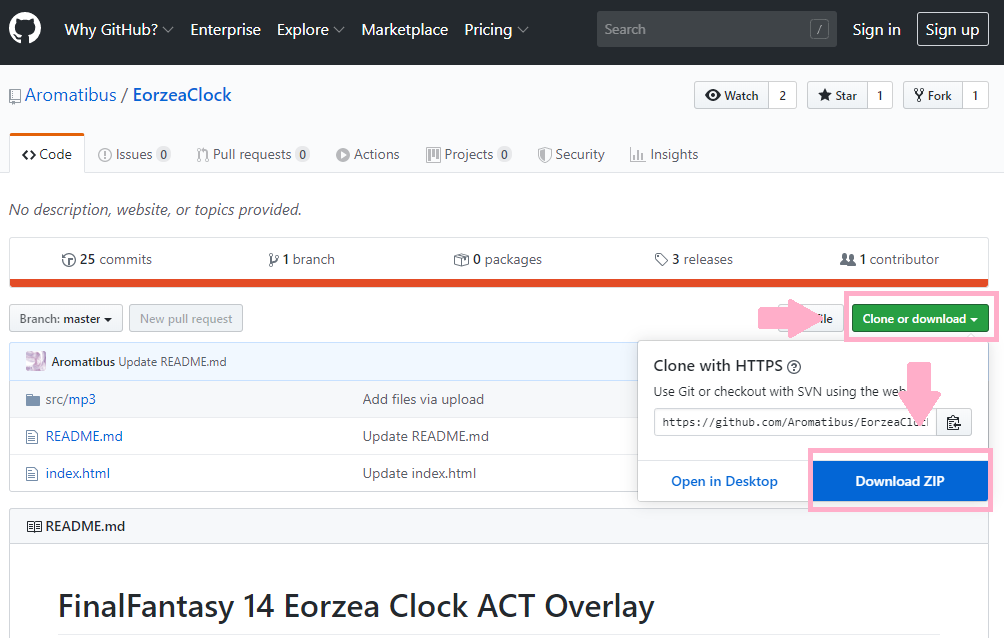
GitHub

Build software better, together
GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

EorzeaClockの導入方法
STEP
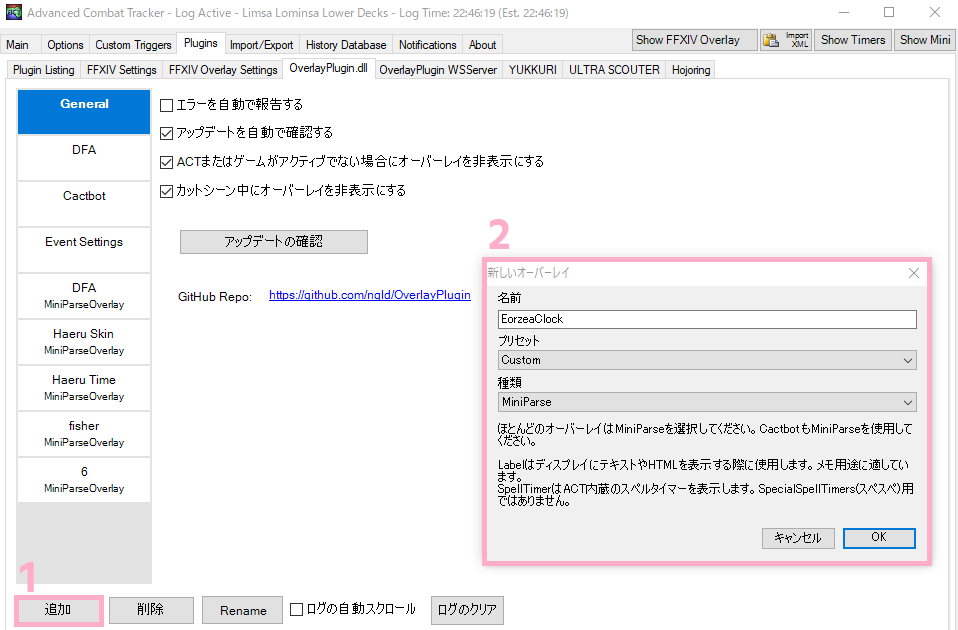
ACTの「OverlayPlugin.dll」タブで「追加」から「Preset」をCustom、「種類」をMiniParseで任意の名前を付けて保存します。

STEP
「オーバーレイを表示する」と「オーバーレイを有効にする」に✓、
「表示するURL」に https://aromatibus.github.io/EorzeaClock/
「オーバーレイの表示をリロード」を押します。
「表示するURL」に https://aromatibus.github.io/EorzeaClock/
「オーバーレイの表示をリロード」を押します。

STEP
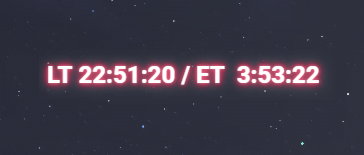
左上に出てくると思います。
ドラッグで任意の所に動かせて、ダブルクリックでサイズを15段階変えられます。
ドラッグで任意の所に動かせて、ダブルクリックでサイズを15段階変えられます。

シングルクリックで下記のように色や形式を変えられます。
















導入は以上です。
EorzeaClockの設定方法
フォントを変更する方法
フォントを変えたい場合は、index.htmlの中身を変更します。
STEP
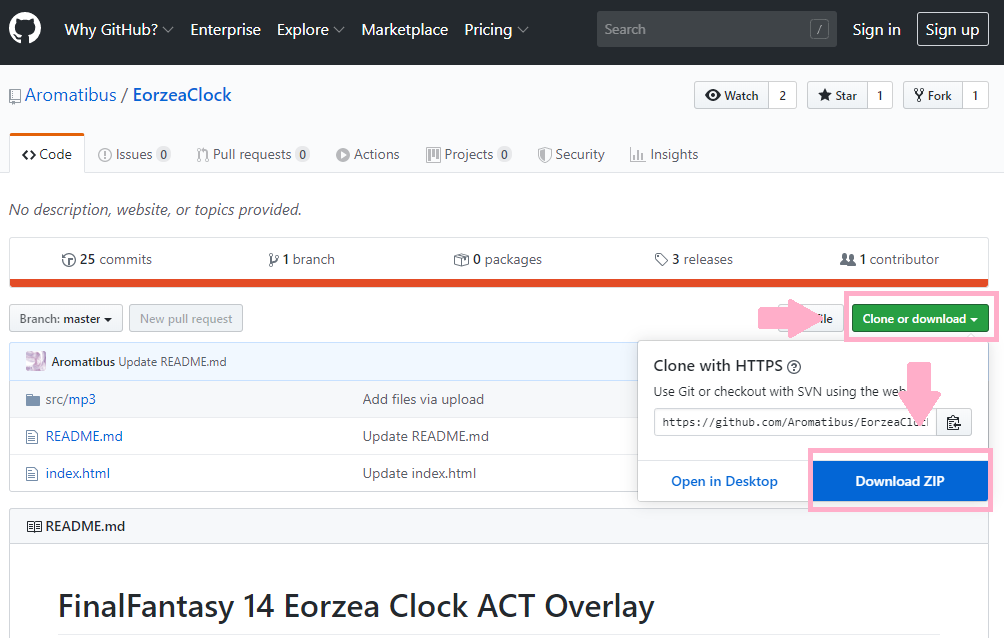
EorzeaClockのファイルをDLして解凍後、任意の所に設置します。

STEP
index.htmlファイルをメモ帳などで開いてfont-familyプロパティの指定を変更すればOKです。

今回は下記のようにフォントを変えてみました。
font-family: "Roboto";
あわせて読みたい
font-familyで指定できるフォント名一覧
CSSのfont-familyプロパティで指定できるフォント名・総称ファミリ名を総称ファミリ名と各OS標準の和文フォントで分類し一覧表にしました。
STEP
ACTの「表示するURL」で、変更したindex.htmlファイルを指定します。

STEP
ACTを起動したままでフォントの指定を変えた場合は、オーバーレイの表示をリロードを押せば反映されると思います。

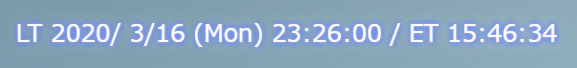
こんな感じで変わってくれました。

rgbaの数値を変更するとカラーの変更もできます。

Webクリエイターボックス

Webで使えるカラーネームと、そのカラーコード・RGB値一覧
Webサイトを作るとき、通常色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。色を自分で一から探すより、リストの中から選ぶ方がイメージ…
あわせて読みたい
カラーコード変換|各種設定用のカラーコードに変換 | すぐに使える便利なWEBツール | Tech-Unlimited
16進数のカラーコード、RGB形式、HSV形式など、色を設定する様々なシーンで対応可能。HTMLやCSS、各種ツールの設定時に便利です。
表示順を変更する方法
表示順を変えたい場合は、index.htmlの中身を変更します。
例えばゲーム内と同じET→LT→STとなるようにします。


STEP
EorzeaClockのファイルをDLして解凍後、任意の所に設置します。

STEP
index.htmlファイルをメモ帳などで開いてDisplay Format以下を変更します。

修正前です。フォーマットを崩さずET/LT/ST単位で順番を変えます。
// Display Format
// console.log("Flag S" + DispSize + " : F" + DispForm + " : C" + DispColor);
clock.style.fontSize = DispSize + "px";
setColor(DispColor);
switch (DispForm) {
case 1:
clock.innerHTML = "LT " + localHours + ":" + localMinute + ":" + localSeconds + " / ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds;
break;
case 2:
clock.innerHTML = "ST " + utcHours + ":" + utcMinute + ":" + utcSeconds + " / ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds;
break;
case 3:
clock.innerHTML = "LT " + localHours + ":" + localMinute + ":" + localSeconds + " / ST " + utcHours + ":" + utcMinute + ":" + utcSeconds + " / ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds;
break;
case 4:
clock.innerHTML = "LT " + localYear + "/" + localMonth + "/" + localDay + " (" + localWeek + ") " + localHours + ":" + localMinute + ":" + localSeconds + " / ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds;
break;
default:
DispForm = 1;
localStorage.setItem("DispForm", DispForm);
break;
}
}修正後です。以下のものをコピペしても問題無いと思います。
// Display Format
// console.log("Flag S" + DispSize + " : F" + DispForm + " : C" + DispColor);
clock.style.fontSize = DispSize + "px";
setColor(DispColor);
switch (DispForm) {
case 1:
clock.innerHTML = "ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds + " / LT " + localHours + ":" + localMinute + ":" + localSeconds;
break;
case 2:
clock.innerHTML = "ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds + " / ST " + utcHours + ":" + utcMinute + ":" + utcSeconds;
break;
case 3:
clock.innerHTML = "ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds + " / LT " + localHours + ":" + localMinute + ":" + localSeconds + " / ST " + utcHours + ":" + utcMinute + ":" + utcSeconds;
break;
case 4:
clock.innerHTML = "ET " + eorzeaHours + ":" + eorzeaMinute + ":" + eorzeaSeconds + " / LT " + localYear + "/" + localMonth + "/" + localDay + " (" + localWeek + ") " + localHours + ":" + localMinute + ":" + localSeconds;
break;
default:
DispForm = 1;
localStorage.setItem("DispForm", DispForm);
break;
}
}内容はこんな感じです。
- ET/LT/STのどれかから始まって、Hours→Minute→Secondsの順になってます。
- 上はそれぞれETの場合eorzea~、LTの場合local~、STの場合utc~となってます。
- ” “で囲ったり、半角スペース、:、;、のルールを崩さずに上記を入れ替えます。
- case4はlocalYearなど年月日や曜日の指定が有るのでそこはlocalのまま順だけ変えます。
STEP
ACTの「表示するURL」で、変更したindex.htmlファイルを指定します。

STEP
ACTを起動したままでフォントの指定を変えた場合は、オーバーレイの表示をリロードを押せば反映されると思います。

設定は以上です、お疲れさまでした!

コメント
コメント一覧 (11件)
毎日hanabiさんのサイトを見て楽しませてもらってます!
要望なんですが、hojoring機能のXIV Logがいまいちわからなくて、
暇ができた時にまとめてもらたらなぁなんて思ってますw
こんばんは!
いつもありがとうございます!
僕もいまいち分かってないけどまとめてみようと思いますね!
少しお待たせすると思いますけど参考になるものが有れば良いなと思います~!
おはようございます!
XIVLogについて軽くであれなんですけど追記しました!
Hojoring wikiのXIVLogページが一番詳しくて分かりやすいとは思います~!
https://onlinegaming.life/ff14/hojoring/
https://github.com/anoyetta/ACT.Hojoring/wiki/XIVLog
(ちなみに、おま環だと思うんですけどテキストログは保存されるけど動画がうまく保存されなかったので、やっぱりいまいちわからないですw)
あと録画できる別のソフトでShadowPlayが有るのでこちらも便利かも・・?です!
https://onlinegaming.life/software/shadowplay/
初めまして。
作者のAromatibusです。
とても詳しく親切に紹介してくださっていて感動いたしました。
ありがとうございます。
記事を見て表示サイズの変更回数が良い数字ではないなと思い変更しました。。。
そこまで細かく見ていませんでした。
ご紹介してくださり、ありがとうございました。
初めまして、こんばんは!
こちらこそ素敵な作品を作って頂いて有難うございます、愛用させて頂いております!
表示サイズの変更回数は確認してこちらの内容も修正致しました。
コメント頂いて、またGitHubで弊サイトを載せて頂いて、こちらこそ有難うございます!
ETとLTが標準HUDと左右入れ替わってて使いにくい事このうえないです。
こんばんは!
確かにゲーム内と同じ順序だと使いやすいかもですね!
index.htmlの内容を修正して標準HUDと合わせる方法を追記してみました。
URLの指定ではダメなので手間が掛かりますが、もし参考になるならうれしいです!
>index.htmlの内容を修正して標準HUDと合わせる方法を追記してみました。
どこに・・・
見つけましたすみません
初めまして、いつも楽しく拝見しております。
一つ気になることがありましたので書き込みさせていただきます。
このオーバーレイを有効にした状態でActを起動すると起動するたびに結構大きめの音が鳴るので困っているんですがこの起動音を消すことは出来ないのでしょうか?
index.htmlからいじれば消せそうなんですがどこをいじればいいのか分からず……ということで書き込みさせていただきました。
もしこのコメントにお気づきになられましたら返信いただけると幸いです。
こんばんは!
こちらこそいつも見て頂いてありがとうございます!
起動時の音の件ですが、以下のように「//Music init」の次の行の先頭にコメントアウトで「//」を加えてあげると一番楽かなと思います!
https://onlinegaming.life/images/2021072001.jpg
これで対応する場合は、オリジナルを残せつつ2文字足すだけでカンタンなんですが、2種類のエラー文が出るようにはなります。
Info: e: BrowserConsole: Uncaught ReferenceError: Music is not defined (Source: file:***/EorzeaClock-master/index.html, Line: 82)
Info: e: BrowserConsole: Uncaught ReferenceError: Music is not defined (Source: file:***/EorzeaClock-master/index.html, Line: 162)
ただこのエラーであれば延々と流れるものではないので、重たくもならず問題無いかなぁと思ってはいますー!
エラー文を完全になくす場合は//Music init以下、//Sound Player以下、その他PlaySound部分を削除すると良いのかなぁ?と思いました。
ゲームを起動しながらテストしてみたわけでは無いのですが、取り急ぎこちらで解決できるかも・・という所です・・!