
big-swangsの導入方法をまとめました。
目次
big-swangsとは?
collin-garveyさんが作られたデザインです。
ACTのオーバーレイを通じてゲーム画面上にDPSを表示してくれます。
フォントが特徴的で可読性も高いしデザインが好みでした。
GitHub
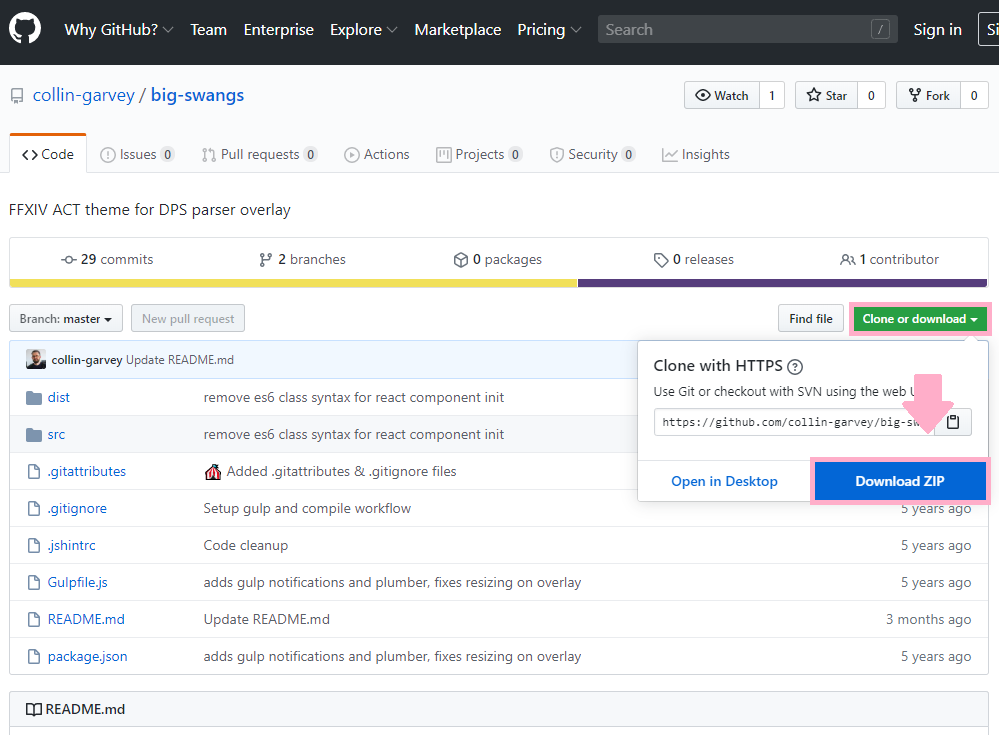
GitHub – collin-garvey/big-swangs: FFXIV ACT theme for DPS parser overlay
FFXIV ACT theme for DPS parser overlay. Contribute to collin-garvey/big-swangs development by creating an account on GitHub.
big-swangsの導入方法
STEP
big-swangsのファイルをDLして解凍後、任意の所に設置します。

STEP
ACTの「OverlayPlugin.dll」タブで「追加」から「Preset」をCustom、「種類」をMiniParseで任意の名前を付けて保存します。

STEP
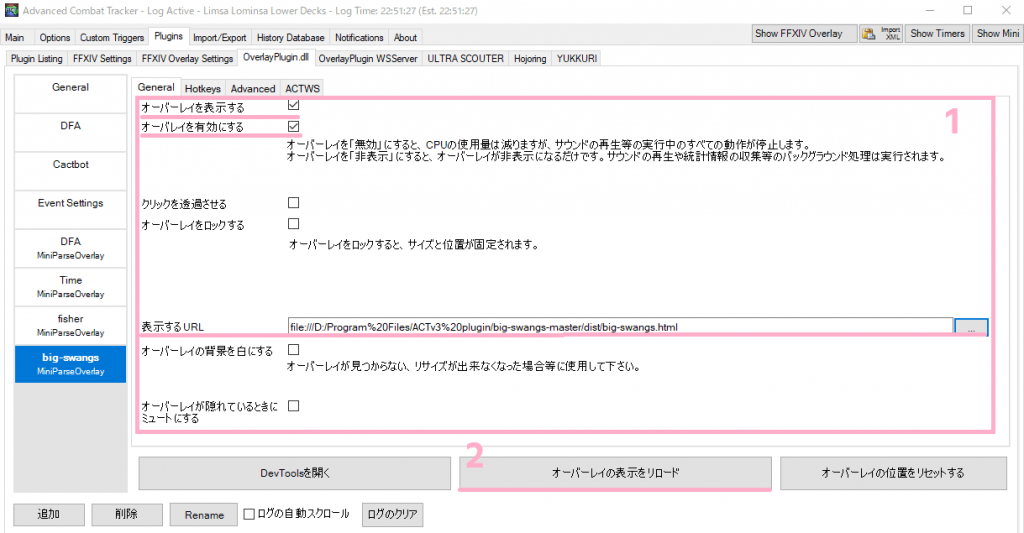
「オーバーレイを表示する」と「オーバーレイを有効にする」に✓、
「表示するURL」でbig-swangs.htmlを指定、
「オーバーレイの表示をリロード」を押します。
「表示するURL」でbig-swangs.htmlを指定、
「オーバーレイの表示をリロード」を押します。

STEP
左上に出てくると思います。
ドラッグで任意の所に動かして右下でサイズを変えられます。
ドラッグで任意の所に動かして右下でサイズを変えられます。

導入は以上です。
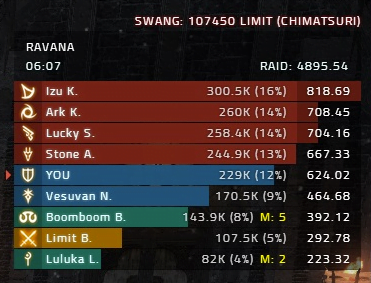
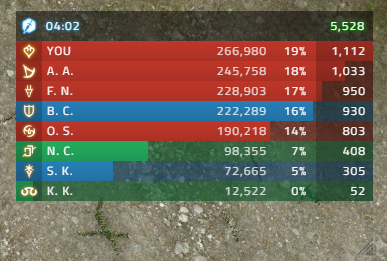
表示させるとこんな感じでした。

big-swangsの設定方法
- 新規ジョブのアイコンと背景色が表示されません。
最終更新が2015年10月なのでジョブアイコンファイルの不足と記述が無い為です。
.imgファイルの追加と.cssファイルに追記をすればOKです。- 水平スクロールバーが必ず表示されます。
paddingとかの問題だと思います。
.cssファイルに追記をしてゴリ押しで非表示にします。
big-swangsの設定方法(ジョブアイコンの追加)
.imgファイルの追加についてです。
STEP
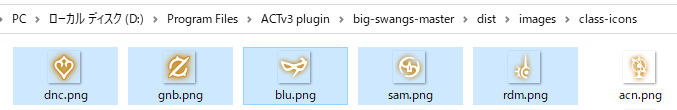
不足しているジョブアイコンをDLします。
STEP
class-iconsフォルダに追加します。

.imgファイルの追加は以上です。
.cssファイルの追記についてです。
STEP
big-swangs-master/dist/css/big-swangs.cssをメモ帳などで開いてジョブ名で検索します。

STEP
今回追加するジョブ名を同じ規則で適当にどこかの間に追記して上書き保存します。
下記の内容をコピペでOKです。(青魔は適当にDPS枠にしています)
下記の内容をコピペでOKです。(青魔は適当にDPS枠にしています)
.gnb {
background-color: rgba(41, 128, 185, 0.35); }
.gnb .combatant__bar {
background: linear-gradient(180deg, #2980b9 0%, #2472a4 100%); }
.gnb .combatant__icon {
background-image: url("../images/class-icons/gnb.png"); }
.sam {
background-color: rgba(192, 57, 43, 0.35); }
.sam .combatant__bar {
background: linear-gradient(180deg, #c0392b 0%, #ab3326 100%); }
.sam .combatant__icon {
background-image: url("../images/class-icons/sam.png"); }
.dnc {
background-color: rgba(192, 57, 43, 0.35); }
.dnc .combatant__bar {
background: linear-gradient(180deg, #c0392b 0%, #ab3326 100%); }
.dnc .combatant__icon {
background-image: url("../images/class-icons/dnc.png"); }
.rdm {
background-color: rgba(192, 57, 43, 0.35); }
.rdm .combatant__bar {
background: linear-gradient(180deg, #c0392b 0%, #ab3326 100%); }
.rdm .combatant__icon {
background-image: url("../images/class-icons/rdm.png"); }
.blu {
background-color: rgba(192, 57, 43, 0.35); }
.blu .combatant__bar {
background: linear-gradient(180deg, #c0392b 0%, #ab3326 100%); }
.blu .combatant__icon {
background-image: url("../images/class-icons/blu.png"); }STEP
ACTを起動中に作業をした場合はオーバーレイの表示をリロードすると反映されます。

.cssファイルの追記は以上です。
これで新規ジョブのアイコンが正しく表示されるようになりました。

big-swangsの設定方法(スクロールバーの非表示)
big-swangs-master/dist/css/big-swangs.cssに下記コードをどこかに追記します。
body{ overflow-x:hidden;overflow-y:hidden; }拡大縮小は出来つつスクロールバーが非表示になりました。

設定は以上です。
お疲れさまでした!



コメント
コメント一覧 (4件)
Great article thanks!
Ԍօod info. Lucky me I found your site by chance.
I’ve saved aѕ a favorite for later!
Thɑnk you for the good writeup.
nice.